#SDK 相关
#1 添加推送 SDK 及相关配置
#1.1 添加 Maven 库地址
在以项目名为命名的顶层 build.gradle 文件中,添加 google 服务依赖和 maven 库地址,如下所示:
buildscript {
......
dependencies {
classpath 'com.android.tools.build:gradle:3.4.1'
classpath 'com.google.gms:google-services:4.2.0'
}
}
allprojects {
repositories {
maven{ url 'https://mvn.shalltry.com/repository/maven-public'}
......
}
}
#1.2 配置依赖
在 app/build.gradle 文件中引用推送 SDK 依赖库,如下图所示:
apply plugin: 'com.google.gms.google-services'
defaultConfig {
......
manifestPlaceholders = [
"tpush_appid" : "xxxxxx",
"tpush_appkey": "xxxxxx"
]
}
......
dependencies {
......
api("com.transsion.tpush:core:1.7.0.02")
api 'com.google.firebase:firebase-messaging:23.2.0'
}
apply plugin: 'com.google.gms.google-services'
注:tpush_appid 和 tpush_appkey 在推送后台应用详情中查看
#2 编写集成代码
#2.1 初始化 SDK
在应用的 Application 初始化 SDK,如下所示
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
PushManager.getInstance().init(getApplicationContext());
......
}
}
#2.2 数据透传及初始化完成监听
数据透传:可在推送平台自定义数据格式,在 App 中以广播回调的形式接收数据。
广播在 Application 中注册,如下:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// push初始化
PushManager.getInstance().init(getApplicationContext());
//废弃方法
//PushManager.getInstance().registerReceiver(Context context, BroadcastReceiver broadcastReceiver)
// 使用新方法进行初始化和透传回调注册
PushManager.getInstance().registerPushListener(new TPushListener() {
@Override
public void onMessageReceive(long msgId, String transData) {
}
@Override
public void onSdkInitSuccess(String clientId, String token) {
}
@Override
public void onNotificationShow(long msgId, String landingPage) {
}
});
}
}
onSdkInitSuccess 为初始化完成回调
onMessageReceive 为透传消息回调
注:透传场景为纯 json 字符串,若业务后续通过透传发送消息,可以调用以下接口传递推送效果数据至 twibida 服务端
#PushManager.getInstance().trackShow(messageId);
为通知显示埋点接口,即:当发送的一条推送为透传消息并且是用来显示通知的,在调用 NotificationManager 的 notify 方法后,调用这个接口,如下示例:
NotificationManager notificationManager = (NotificationManager) context.getSystemService(Context.NOTIFICATION_SERVICE);
......
notificationManager.notify(id, notification);
PushManager.getInstance().trackShow(messageId);
#PushManager.getInstance().trackClick(messageId);
为通知点击埋点接口,即:当发送的一条推送为透传消息并且是用来显示通知的,在用户点击通知后调用这个接口
#2.3 通知样式
当前推送通知支持:系统默认通知和按钮样式。
默认通知样式支持:标题,内容,及展开文字和展开图片
默认样式案例:

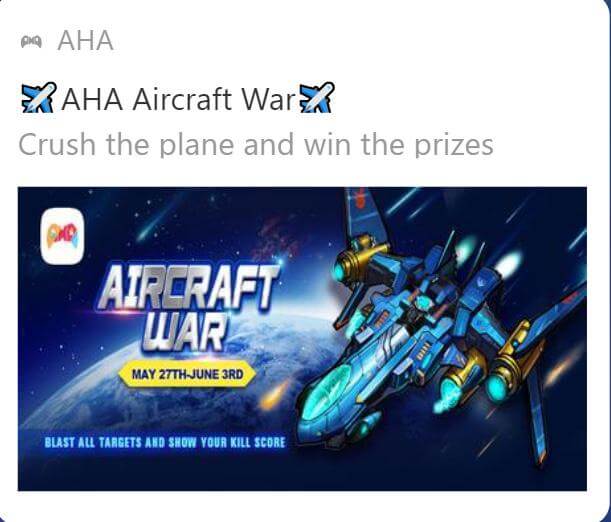
默认样式-展开图片案例:

按钮通知样式支持:图标,标题,内容,按钮文字
按钮样式案例:

自定义默认样式参数
PushManager.getInstance().addCustomNotification(new PushNotification.Builder()
.setType(PushConstants.NOTIFICATION_DEFAULT_TYPE) //必填
.setChannelId("xxx") //选填,端侧自定义的channel id
.setSmallIcon(R.drawable.test_notification_small_icon) //选填,通知小图标,端侧自定义的通知小图标
.build());
通知小图标
该图标将会作为通知图标展示在通知栏顶部,如下所示

通知图标的建议尺寸如下:
| DPI | 图标尺寸 |
|---|---|
| ldpi | 18*18 |
| mdpi | 24*24 |
| hdpi | 36*36 |
| xhdpi | 48*48 |
| xxhdpi | 72*72 |
| xxxhdpi | 96*96 |
#2.4 clientId 和 Token 获取
当业务需要通过业务自身服务器对用户进行 api 消息推送时,需要对 twibida 提供用户的 clientId 字段,该字段为用户在 twibida 端的唯一标识,可以通过以下方法获取 clientId,然后根据端侧逻辑同步至业务服务器
clientId:twibida 的用户唯一标识,可以直接用 twibida api 通过 token 下发推送给指定用户
token:firebase 的用户唯一标识,可以直接用 firebase api 通过 token 下发推送给指定用户
//异步方法
PushManager.getInstance().getClientId(new IClientIdListener() {
@Override
public void onFail(String msg) {
Log.d("PUSH_", "getClientId fail:" + msg);
}
@Override
public void onSuccess(String clientId) {
Log.d("PUSH_", "getClientId success:" + clientId);
}
});
//同步方法(可能返回null)
String token = PushManager.getInstance().getToken(context);
#2.5 主题订阅
订阅 subscribeToTopic
注:订阅需要初始化完成之后调用
PushManager.getInstance().subscribeToTopic(topic, new ITopicListener() {
@Override
public void onFail(String msg) {
Log.d("PUSH_", "订阅失败:" + msg);
}
@Override
public void onSuccess() {
Log.d("PUSH_", "订阅成功");
}
});
取消订阅 unsubscribeFromTopic
// topic为取消订阅的主题,String类型
PushManager.getInstance().unsubscribeFromTopic(topic, new ITopicListener() {
@Override
public void onFail(String msg) {
Log.d("PUSH_", "取消订阅失败:" + msg);
}
@Override
public void onSuccess() {
Log.d("PUSH_", "取消订阅成功");
}
});
#2.6 设置测试 AppId 和 AppKey
当前推送平台支持测试模式,测试应用与正式发布的应用包名可以一样,但是 AppId 和 AppKey 不一样,具体调用方法如下:
// 判断是否为测试模式
if (isTestMode) {
PushManager.getInstance().setAppInfo(appId, appKey);
}
